We've collected the most useful methods to speed up OpenCart store that can apply to both OpenCart 2.x & OpenCart 3.x website. Let's take a look at this example. It's checked via Google PageSpeed Insights before being optimized.

Steps to optimize OpenCart 2 & OpenCart 3 loading speed and improve SEO
1. Minify / gzip the CSS, Javascript and Jquery files
This is the most important part when optimize OpenCart speed that you need to minify CSS, javascript and other files using gzip/ Enable GZIP Compression.
Firstly, go to: System -> Settings -> Edit -> Click the “Server” tab and set the “Output Compression Level” to between 4 and 6.
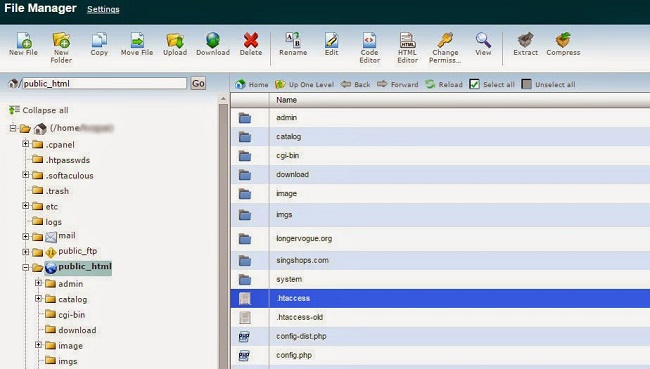
Secondly, rename htaccess.txt to .htaccess in your OpenCart directory.

Then, open the .htaccess file and add the following code underneath the ReWrite rules:
# compress text, HTML, JavaScript, CSS, and XML
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# remove browser bugs
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
Save the changes and run the analyze again to see the improvement:

2. Enable browser caching
It's recommended to specify the browser to keep elements for 7 days before requesting everything again which should increase the load time considerably.
Note: Finish all development changes before enable browser caching because when you do this, it will be very difficult for development.
To enable browser caching, please copy these code lines to the .htaccess file:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access plus 1 week”
ExpiresByType image/jpeg “access plus 1 week”
ExpiresByType image/gif “access plus 1 week”
ExpiresByType image/png “access plus 1 week”
ExpiresByType text/css “access plus 1 week”
ExpiresByType application/pdf “access plus 1 week”
ExpiresByType text/x-javascript “access plus 1 week”
ExpiresByType application/x-shockwave-flash “access plus 1 week”
ExpiresByType image/x-icon “access plus 1 week”
ExpiresDefault “access plus 1 week”
## EXPIRES CACHING ##
Let's check the enhancement:

3. Optimize images / image size
The ideal size for each image is no more than 50kb. You can use free online image optimizer tools to reduce the image size or use the “Save for Web” tool in Photoshop to compress the image size. Besides, providing image width and height in the image tag will further help to efficiently load the page.
In conclusion, by following these easy methods, you can significantly improve the loading speed for your OpenCart 2 & OpenCart 3 websites. However, you should use premium fastest OpenCart themes which are guaranteed for loading speed and work flexibly.